Адаптивный web дизайн - Адаптивный веб-дизайн Википедия

Адаптивный веб-дизайн сайта: что это и зачем нужен
С тех пор, как вышли книги «Adaptive Web Design» Аарона Густафсона и «Responsive Web Design» Итана Маркотта русское издание называется «Отзывчивый веб-дизайн» , в сообществе веб-дизайнеров и разработчиков ведутся споры о том, чем отличаются эти 2 подхода. Одни считают, что эти 2 понятия являются синонимами, а другие, что это совершенно разные понятия. Но, как известно, истина всегда где-то посередине, поэтому предлагаю вашему вниманию перевод статьи финского веб-дизайнера и разработчика Вильями Салминена Viljami Salminen «Adaptive vs. Кажется, есть некоторая путаница относительно этих терминов и того, что они означают, так вот здесь мои мысли на данную тему и несколько ссылок, чтобы подкрепить их. Я, как правило, не очень пылкий, когда дело доходит до обсуждения чего-либо, но на этот раз я хотел бы внести в этот вопрос ясность, так как слышу его очень часто.








Адаптивный веб-дизайна стал ключевым фактором, определяющим удобство нашего доступа к информации с помощью различных цифровых устройств. Вещи, которые несколько лет назад казались неосуществимыми, стали обыденностью. Я до сих пор помню, что представляла собой моя работа над школьными проектами в году, когда доступными стали не только компьютеры, но и телефонное подключение к Интернет. Однако Интернет уже никогда не будет прежним.
- Публикации
- В этой статье мы собираемся разобрать, что такое адаптивность сайта и ее важность в веб-дизайне и интернет-маркетинге.
- Сегодня пользователи предпочитают искать необходимую информацию в интернете с мобильных устройств.
- Ни для кого не секрет, что информационные технологии с невероятной скоростью поглотили все наше пространство. Приоритет отдаётся именно маленькой версии устройств из-за своей мобильности и комфортности использования.
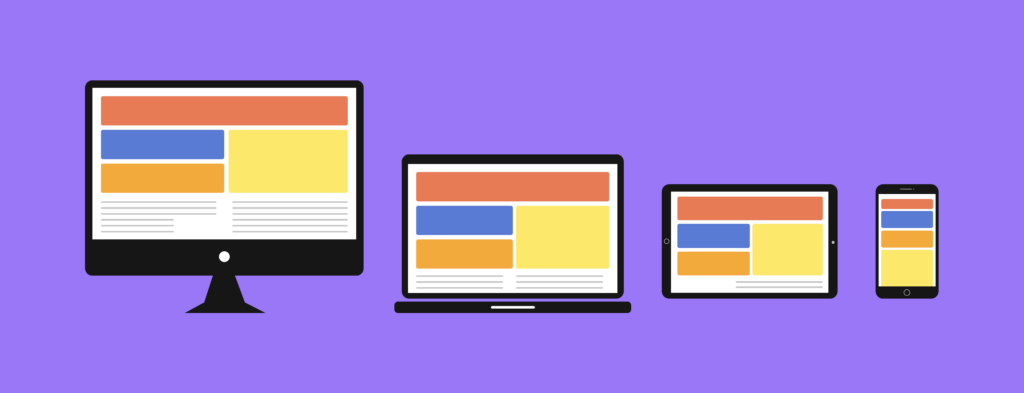
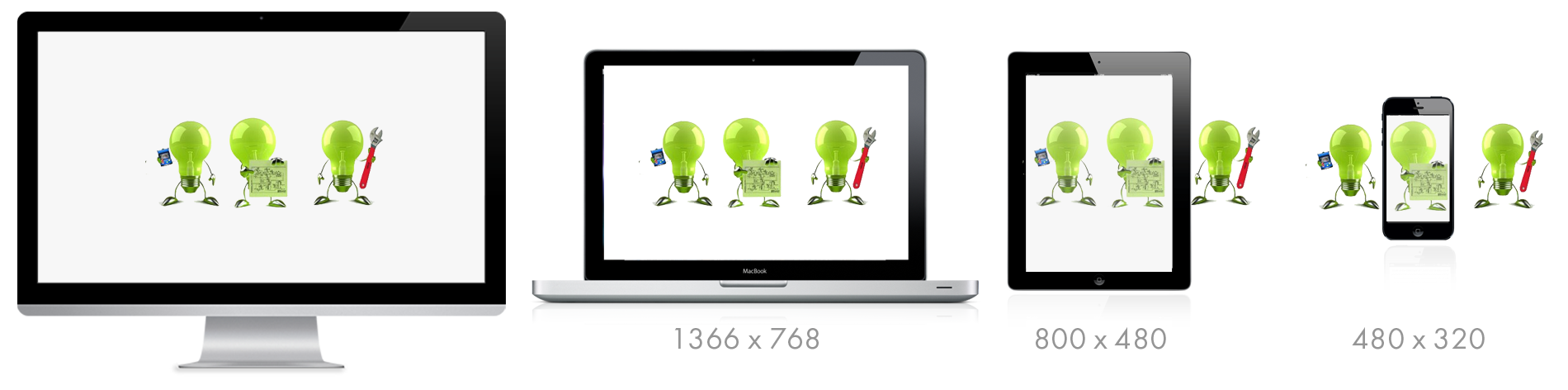
- Как работает адаптивный веб-дизайн
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы.
- С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным.
- Существуют различные методы разработки веб-сайтов: отзывчивый веб-дизайн и адаптивный веб-дизайн.






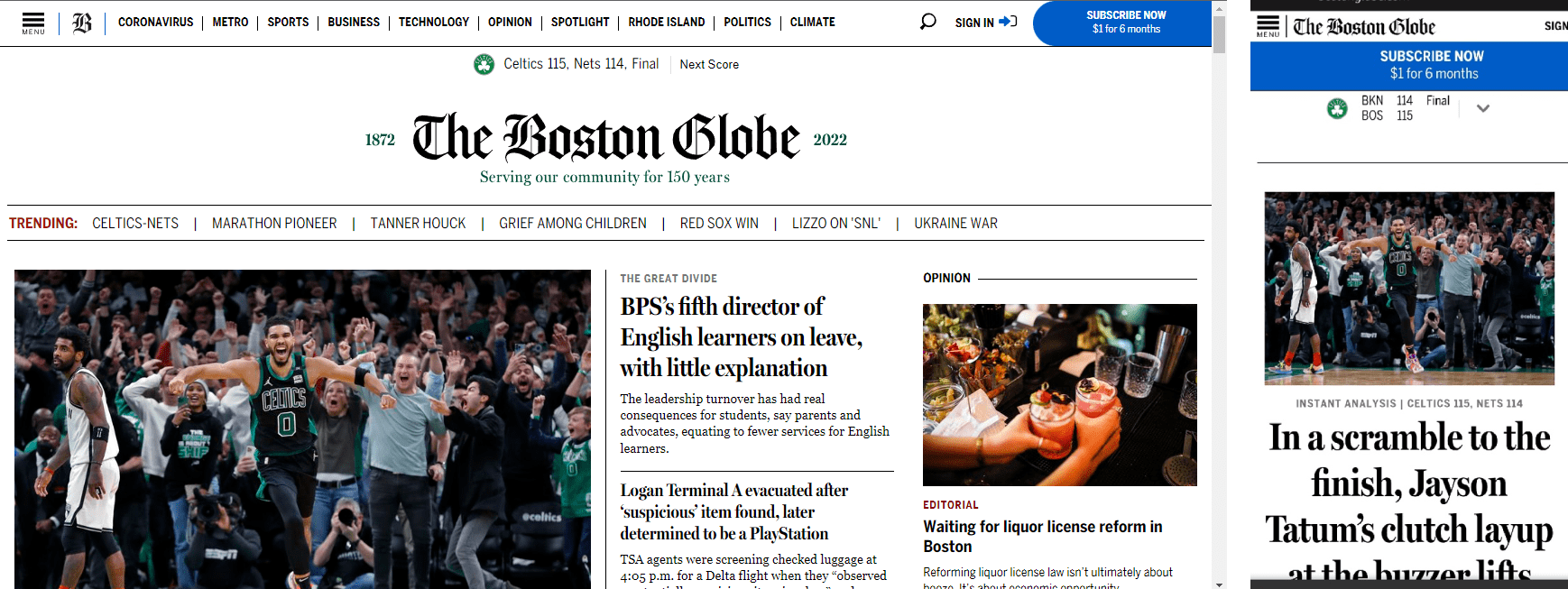
Адаптивный веб-дизайн англ. Responsive web design — дизайн веб-страниц , обеспечивающий отличное восприятие на различных устройствах, подключённых к интернет. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре разрешений [ источник не указан 64 дня ].