Дизайн сайта макеты - Профессиональный макет сайта в фотошоп - Фотошоп-мастер

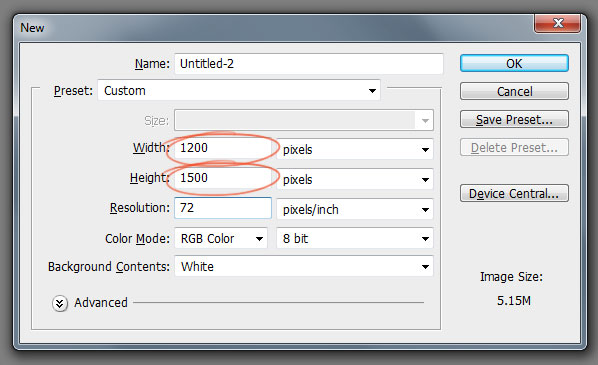
Шаг первый
Всем привет! В этом уроке я в очередной раз покажу вам, как сделать красивый макет для сайта. Мы немного поговорим о теории структуры сайта. Для организации структуры мы будем использовать стандартную разметку. Также я покажу, как добиться эффекта гравированного текста.











Поиск Настройки. Ожидает приглашения. Вместо вступления Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно. В этой статье я напишу как сделать все грамотно и укажу частые ошибки , что повысит производительность у дизайнера и снимет головные боли frontend программиста.
- Как вырезать и сохранять картинки?
- По окончании курса "Web-дизайн от А до Я" вы получите достаточно знаний для создания хорошего полноценного сайта с элементами программирования с использованием современных систем управления сайтами CMS и современными Web-технологиями. Курс "Web-дизайн от А до Я" - профессиональная программа, которую преподают отличные преподаватели.
- PSD шаблоны интернет-магазина — специальный обзор, который мы хотели сделать уже очень давно.
- Поиск Настройки. Время на прочтение 4 мин.
- Мир Мокапов
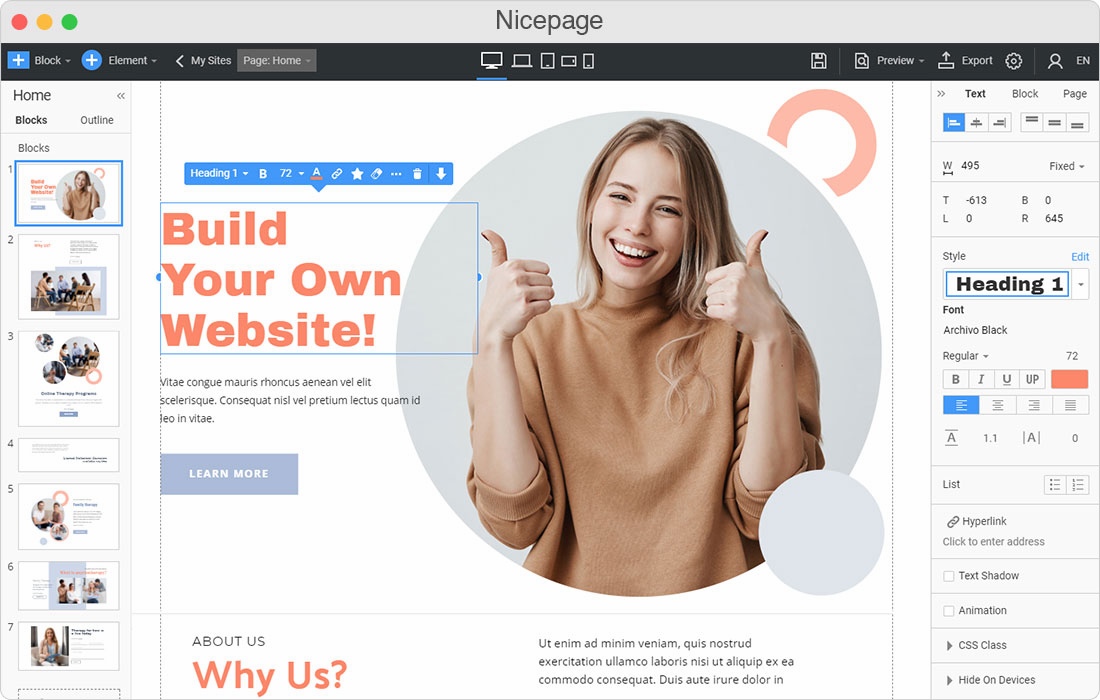
- Вот список лучших бесплатных и платных программ для графического дизайна для творческих людей, идеально подходящих для создания потрясающих цифровых произведений искусства.
- Подготовили для вас большую инструкцию про макет сайта.
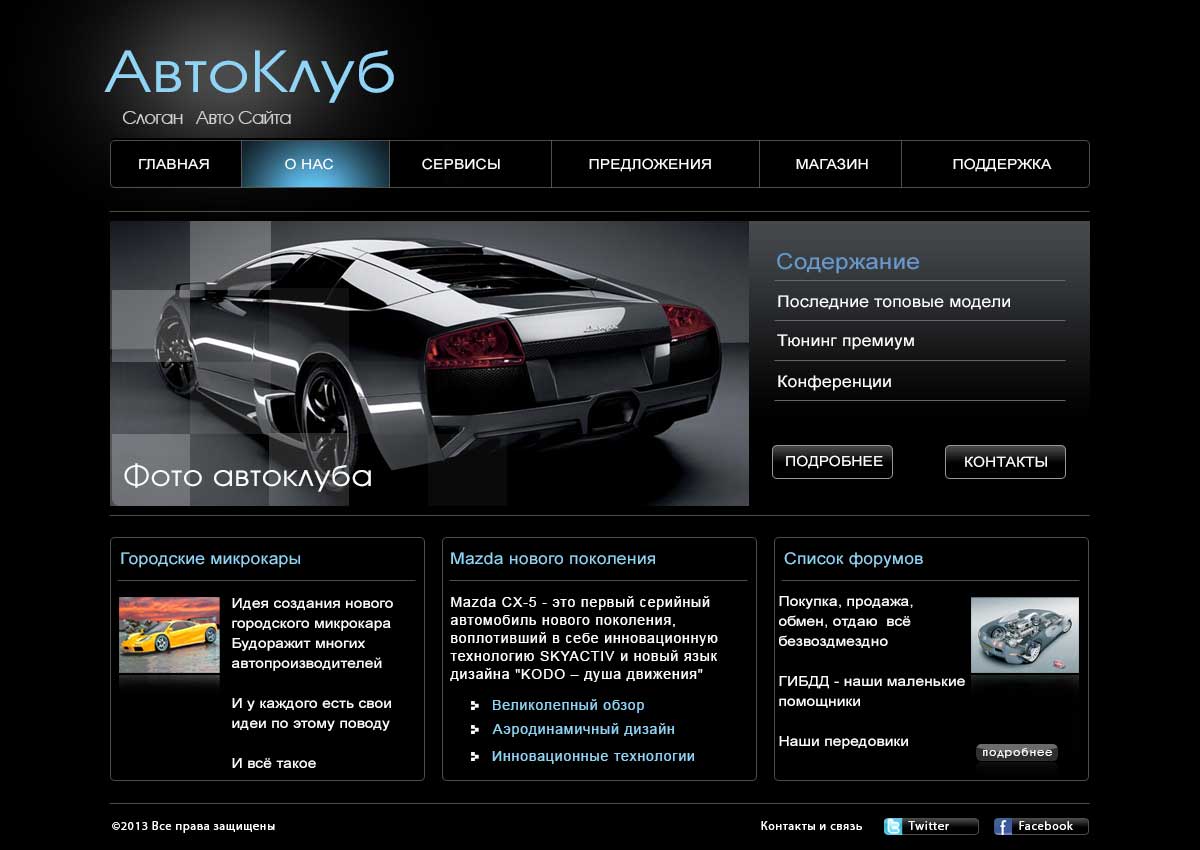
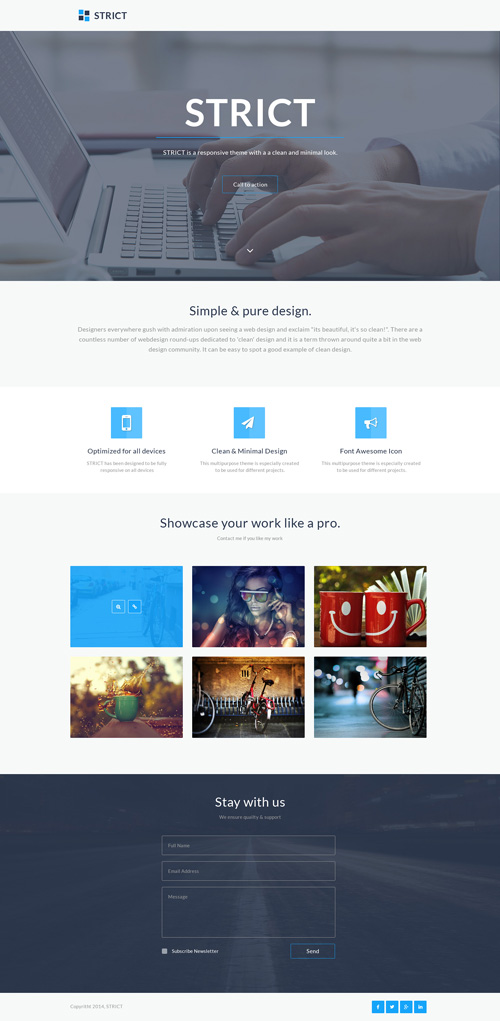
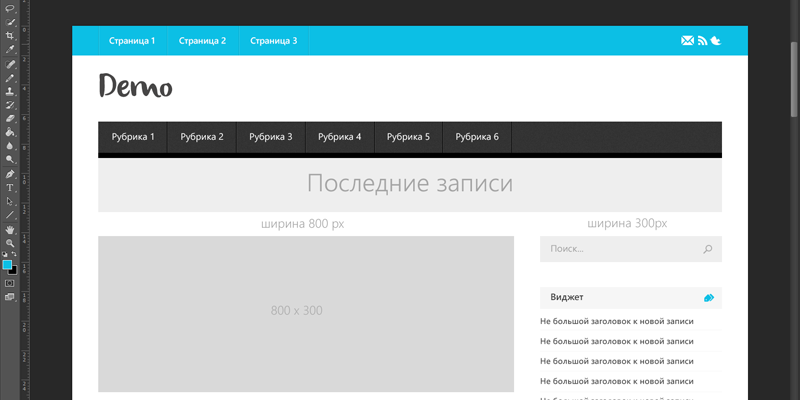
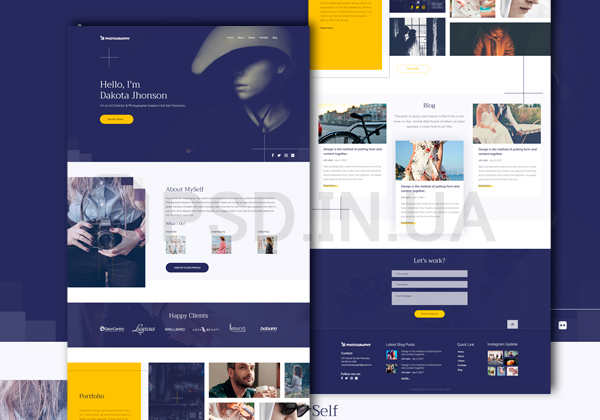
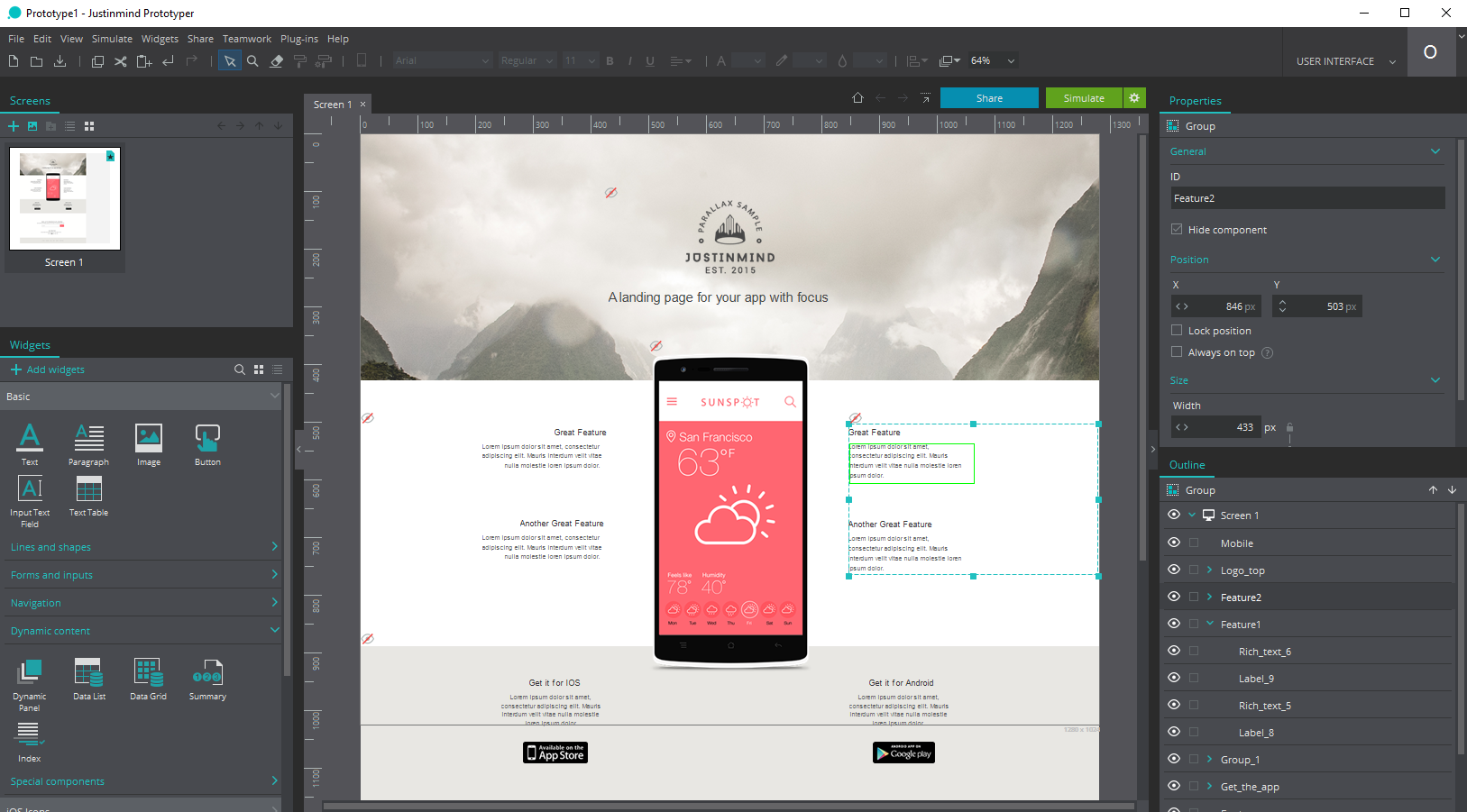
- Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля.










Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке.