Как сделать сайт одинаковым для всех браузеров

Что такое кроссбраузерность
Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении. Как настроить? Обеспечить данную потребность поможет адаптивный дизайн сайта.













Заказать звонок2. Делимся опытом. Мобильная верстка сайта. Вебинар
- Оно мне надо?
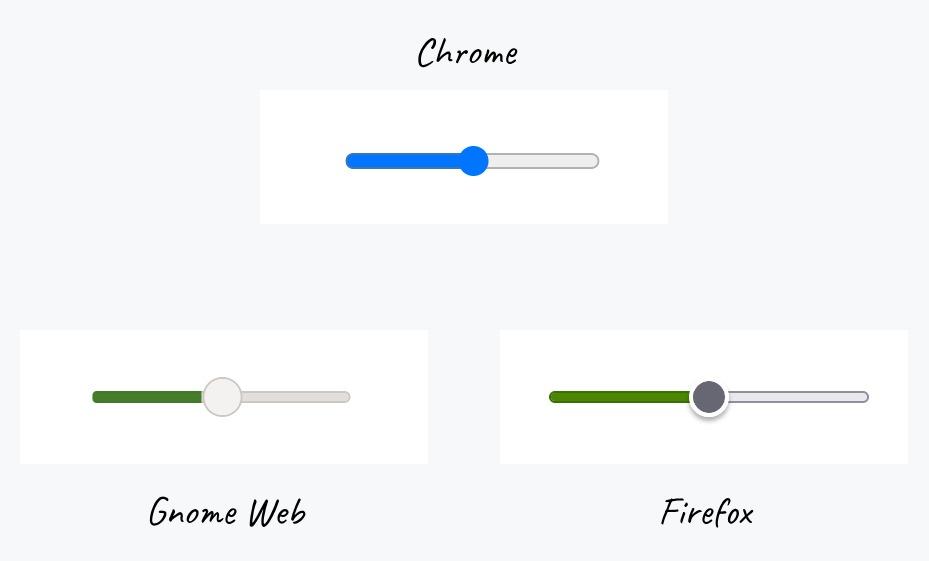
- Кроссбраузерность - это способность сайта корректно отображаться в различных браузерах. Ресурс должен работать одинаково во всех версиях обозревателей.
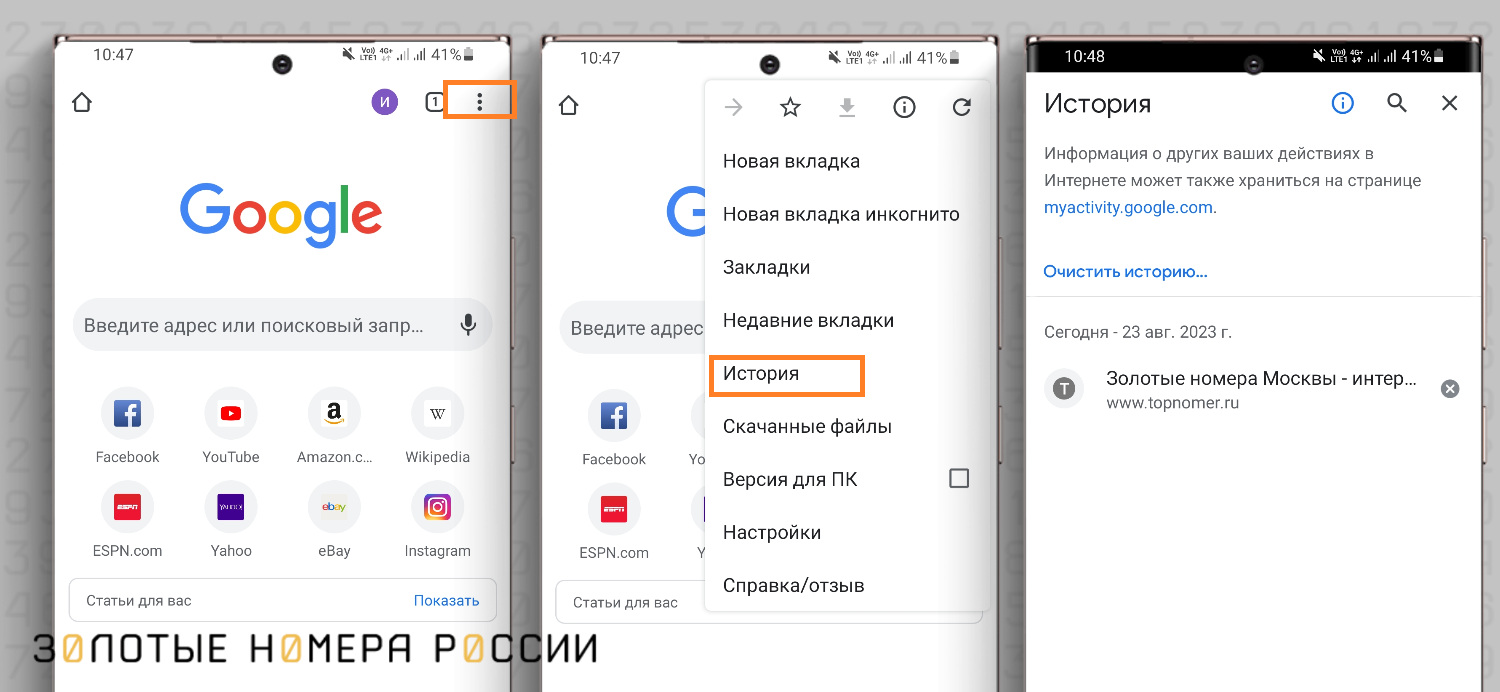
- В работе я периодически пользуюсь разными браузерами: Google Chrome, Яндекс.
- Вадим Макеев. Что такое кроссбраузерная вёрстка, — спрашивают Илья, Сергей и Эдуард, — какие есть браузеры и нужен ли пиксель-пёрфект?
- Напишите нам
- Сайты как и люди. Есть милые и приветливые, а бывают совсем наоборот.
- Адаптивность и кроссбраузерность сайта — жизненно важные свойства для современного web-ресурса.
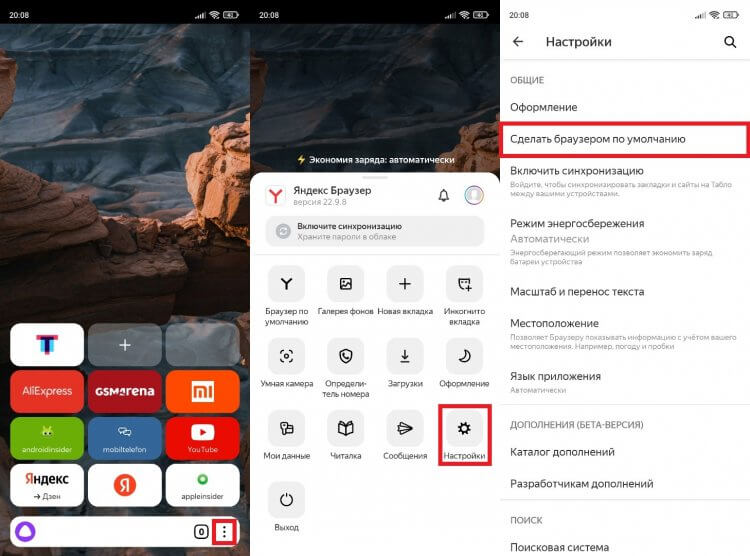
- Мы уже знаем, что сайт может по-разному отображаться на устройствах. Если он корректно адаптируется под разные разрешения экранов, то такой сайт называется адаптивным.






Если 10 лет назад список адаптивных дизайнов на сайтах можно было бы уместить на одном листе А4, то сейчас правила «хорошего тона» в плане отображения сайтов по умолчанию предполагают наличие адаптивной верстки или полноценных мобильных версий. Виной тому стали как раз смартфоны — поскольку на мобильных устройствах не хватает ширины экранов, пользоваться «стандартной» версткой с телефонов очень неудобно, отсюда — падение посещаемости и конверсии. Подробный гайд по созданию адаптивных макетов выходит за рамки этой статьи здесь справится только большой и подробный курс , но мы расскажем, что это за верстка такая, какими инструментами достигается оптимизация сайта для разных экранов и где можно найти эти самые подробные гайды. Базовым принципом адаптивной верстки выступает отсутствие двух проблемных моментов. Первым становится горизонтальная полоса прокрутки, вторым — масштабируемые области. Оба не должны проявляться при открытии сайта, вне зависимости от типа устройства, которое задействует пользователь.