Как сделать в html раскрывающееся меню

Выпадающее меню на чистом CSS / HTML
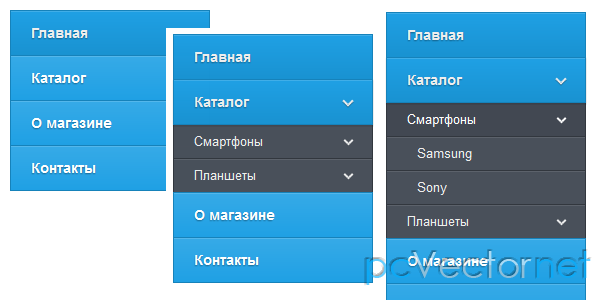
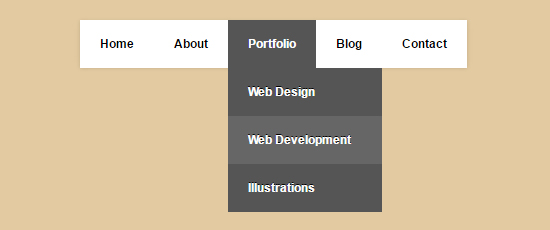
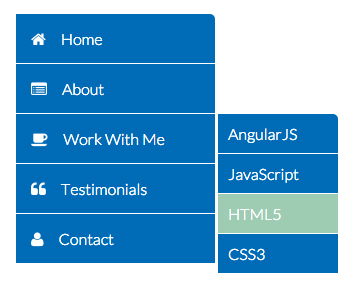
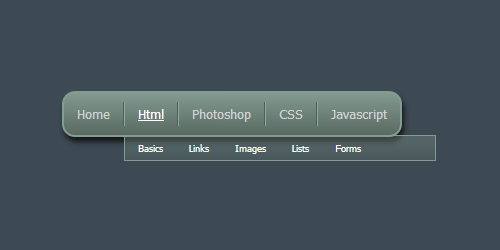
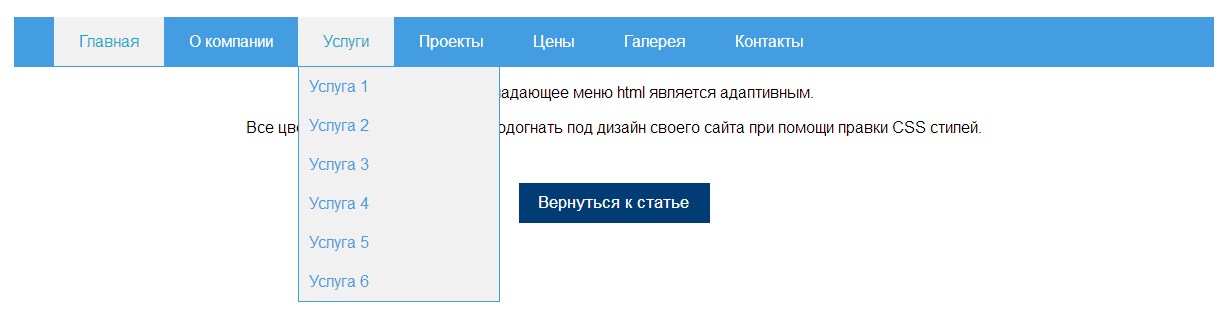
Выпадающее меню можно сделать на CSS не используя скрипты и модули. Просто дописываем несколько строк в CSS файл и готово. Несмотря на простоту меню будет достаточно универсальным.









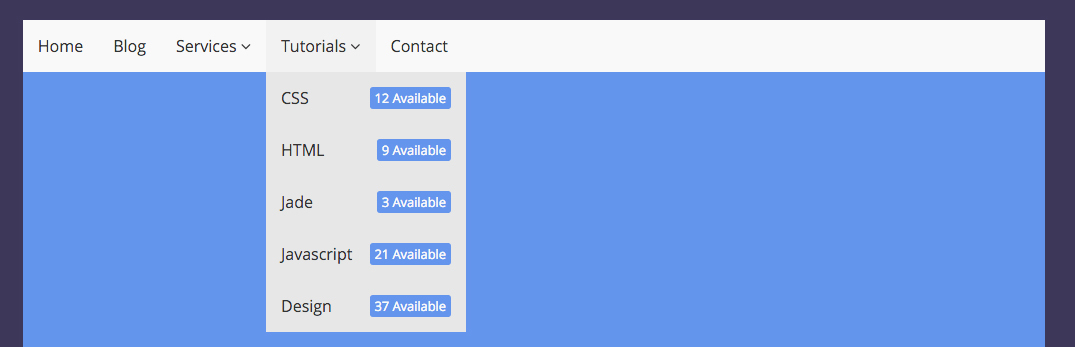
В сегодняшней статье я хотел бы рассказать, как создать на CSS2. Для этого мы воспользуемся псевдоэлементом :only-child. Исходный код Демо. Я оставил комментарии к каждому блоку кода:. Теперь добавим CSS-стили , чтобы выпадающий список был скрыт по умолчанию, и появлялся, когда посетитель наводит курсор мыши на соответствующий родительский элемент HTML меню для сайта. После приведенного выше CSS-кода добавьте следующий фрагмент:.











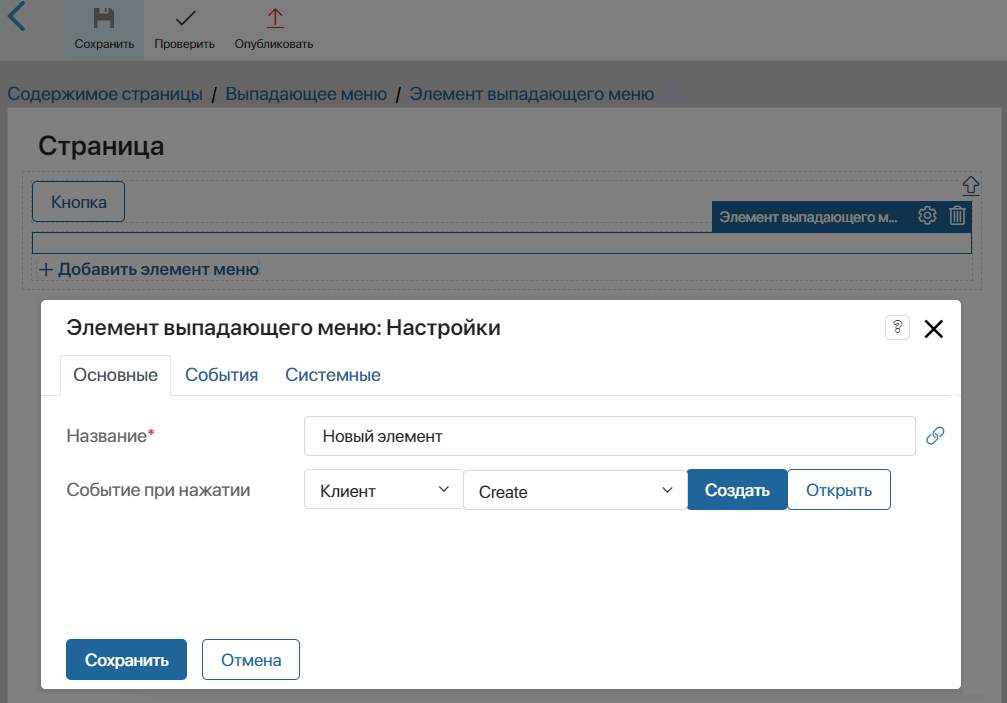
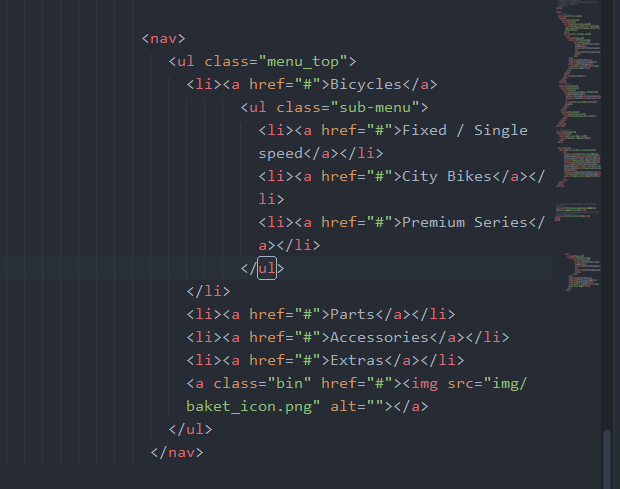
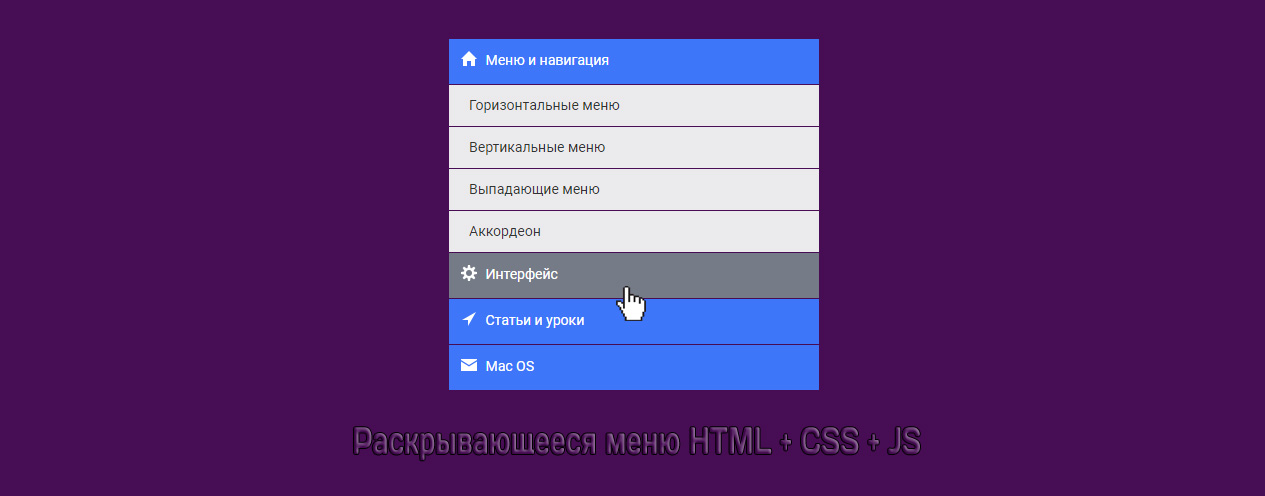
Создание сайтов с нуля - урок 37 - Вертикальное раскрывающееся меню. В этом уроке мы рассмотрим вариант создания простого вертикального раздвигающегося меню. Для начала определимся с HTML-кодом. Как правило, меню представляет собой набор ссылок на различные страницы, поэтому удобнее всего его реализовывать при помощи маркированного списка с ссылками внутри. Уроки Html, Css Как сделать меню для сайта. Брянский поток.







Похожие статьи
- Сшить ламбрекены на кухню своими руками фото выкройки - Современные шторы на кухню. Шьём своими рука
- Карвинг на коротки волосы фото - Карвинг волос - 125 фото долговременной укладки
- Как сделать плейкаст своими руками - Плейкаст открытка нашего времени
- Заливка фундамента под дом своими руками видео - Фундамент под дом : технология, как самому залить